Post by Nya on Sept 29, 2006 3:27:35 GMT -5
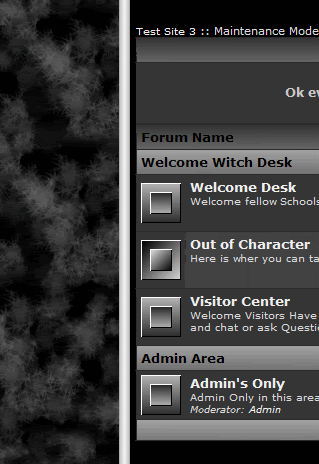
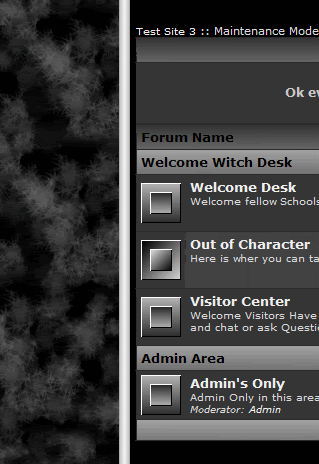
Preveiw Image

Board Colors:
Background Color: 000000
Text Color: DADADA
Link Color: EEEEEE
Active Link Color: EEEEEE
Visited Link Color: EEEEEE
Title Background Color: A4A4A4
Title Text Color: 000000
Category Background Color: B2B2B2
Category Text Color: 000000
News Title Background Color: A4A4A4
News Title Text Color: 000000
News Background Color: 353535
News Text Color: DADADA
Window Background 1: 353535
Window Background 2: 353535
Board Highlight Color: 414141
Thread Highlight Color: 414141
Table Border Color: 2A2A2A
Popup Window Colors:
Background Color: 000000
Text Color: DADADA
Title Background Color: A4A4A4
Title Text Color: 000000
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant:
Catagory Gradiant:
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:

Board Colors:
Background Color: 000000
Text Color: DADADA
Link Color: EEEEEE
Active Link Color: EEEEEE
Visited Link Color: EEEEEE
Title Background Color: A4A4A4
Title Text Color: 000000
Category Background Color: B2B2B2
Category Text Color: 000000
News Title Background Color: A4A4A4
News Title Text Color: 000000
News Background Color: 353535
News Text Color: DADADA
Window Background 1: 353535
Window Background 2: 353535
Board Highlight Color: 414141
Thread Highlight Color: 414141
Table Border Color: 2A2A2A
Popup Window Colors:
Background Color: 000000
Text Color: DADADA
Title Background Color: A4A4A4
Title Text Color: 000000
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant:

Catagory Gradiant:

Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon:















