Post by Nya on Sept 27, 2006 22:19:26 GMT -5
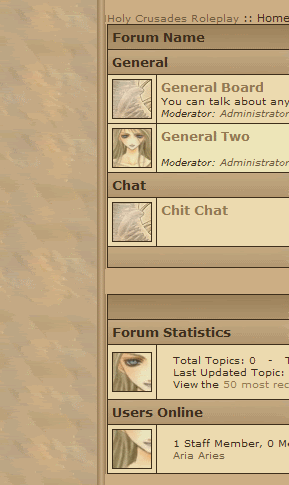
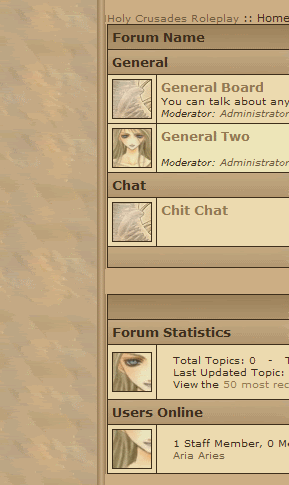
Preveiw Image

Board Colors:
Background Color: C9AD86
Text Color: 3E2F1C
Link Color: 927954
Active Link Color: 927954
Visited Link Color: 715E41
Title Background Color: 9C815A
Title Text Color: 3E2F1C
Category Background Color: B9A586
Category Text Color: 3E2F1C
News Title Background Color: 9C815A
News Title Text Color: 3E2F1C
News Background Color: ECDAAF
News Text Color: 3E2F1C
Window Background 1: ECDAAF
Window Background 2: ECDAAF
Board Highlight Color: EDE5B8
Thread Highlight Color: EDE5B8
Table Border Color: 3E2F1C
Popup Window Colors:
Background Color: C9AD86
Text Color: 3E2F1C
Title Background Color: 9C815A
Title Text Color: 3E2F1C
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant:
Catagory Gradiant:
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:


Board Colors:
Background Color: C9AD86
Text Color: 3E2F1C
Link Color: 927954
Active Link Color: 927954
Visited Link Color: 715E41
Title Background Color: 9C815A
Title Text Color: 3E2F1C
Category Background Color: B9A586
Category Text Color: 3E2F1C
News Title Background Color: 9C815A
News Title Text Color: 3E2F1C
News Background Color: ECDAAF
News Text Color: 3E2F1C
Window Background 1: ECDAAF
Window Background 2: ECDAAF
Board Highlight Color: EDE5B8
Thread Highlight Color: EDE5B8
Table Border Color: 3E2F1C
Popup Window Colors:
Background Color: C9AD86
Text Color: 3E2F1C
Title Background Color: 9C815A
Title Text Color: 3E2F1C
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant:

Catagory Gradiant:

Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon: