Post by matthew on Jan 23, 2006 19:47:53 GMT -5
Shine Like Stars

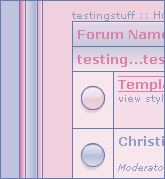
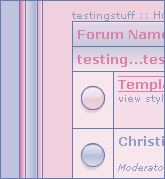
Header Preview

Forum Colours
Background Color: c0c3dd
Text Color: 8d9dc5
Link Color: de7ea9
Active Link Color: de7ea9
Visited Link Color: 8d9dc7
Title Background Color: f8e6ed
Title Text Color: de7ea9
Category Background Color: f8e6ed
Category Text Color: de7ea9
News Title Background Color: f8e6ed
News Title Text Color: de7ea9
News Background Color: f8e6ed
News Text Color: 8d9dc5
Window Background 1: f8e6ed
Window Background 2: f8e6ed
Board Highlight Color: f6dee8
Thread Highlight Color: f6dee8
Table Border Color: 677baf
Popup Window Colors
Background Color: f8e6ed
Text Color: 8d9dc5
Title Background Color: f8e6ed
Title Text Color: de7ea9
Global Headers
<STYLE type="text/css">
<!--
BODY
{
scrollbar-face-color: #f8e6ed;
scrollbar-highlight-color: #fdf7fa;
scrollbar-3dlight-color: #677baf;
scrollbar-darkshadow-color: #677baf;
scrollbar-shadow-color: #fdf7fa;
scrollbar-arrow-color: #f4afce;
scrollbar-track-color: #c0c3dd;
background-position:center top;
background-repeat:repeat-y;
}
.menubg
{
background-color: #f0d0de;
}
.catbg
{background-image: url(CAT IMAGE GOES HERE);
background-repeat: repeat;
}
.newstitlebg
{background-image: url(TITLE IMAGE GOES HERE);
background-repeat: repeat;
}
.titlebg
{background-image: url(TITLE IMAGE GOES HERE);
background-repeat: repeat;
}
textarea
{
border: 1px solid #677baf;
background-color: #f8e6ed;
color: #8d9dc5;
}
input
{
border: 1px solid #677baf;
background-color: #f8e6ed;
color: #8d9dc5;
}
-->
</style>
<script>
var PMLogoCell = document.getElementsByTagName("TD")[1];
PMLogoCell.removeChild(PMLogoCell.lastChild)
document.getElementsByTagName('tr')[1].deleteCell(1);
document.getElementsByTagName("TABLE")[0].cellSpacing = '0';
document.getElementsByTagName("TABLE")[3].cellPadding = '0';
</script>
Global Footers
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth.width=="92%"){
boardwidth.width='600 px';}}
</script>
Images
title image
Cat image
Old Icon
New Icon
Banner
Background
Menu Buttons











Header Preview

Forum Colours
Background Color: c0c3dd
Text Color: 8d9dc5
Link Color: de7ea9
Active Link Color: de7ea9
Visited Link Color: 8d9dc7
Title Background Color: f8e6ed
Title Text Color: de7ea9
Category Background Color: f8e6ed
Category Text Color: de7ea9
News Title Background Color: f8e6ed
News Title Text Color: de7ea9
News Background Color: f8e6ed
News Text Color: 8d9dc5
Window Background 1: f8e6ed
Window Background 2: f8e6ed
Board Highlight Color: f6dee8
Thread Highlight Color: f6dee8
Table Border Color: 677baf
Popup Window Colors
Background Color: f8e6ed
Text Color: 8d9dc5
Title Background Color: f8e6ed
Title Text Color: de7ea9
Global Headers
<STYLE type="text/css">
<!--
BODY
{
scrollbar-face-color: #f8e6ed;
scrollbar-highlight-color: #fdf7fa;
scrollbar-3dlight-color: #677baf;
scrollbar-darkshadow-color: #677baf;
scrollbar-shadow-color: #fdf7fa;
scrollbar-arrow-color: #f4afce;
scrollbar-track-color: #c0c3dd;
background-position:center top;
background-repeat:repeat-y;
}
.menubg
{
background-color: #f0d0de;
}
.catbg
{background-image: url(CAT IMAGE GOES HERE);
background-repeat: repeat;
}
.newstitlebg
{background-image: url(TITLE IMAGE GOES HERE);
background-repeat: repeat;
}
.titlebg
{background-image: url(TITLE IMAGE GOES HERE);
background-repeat: repeat;
}
textarea
{
border: 1px solid #677baf;
background-color: #f8e6ed;
color: #8d9dc5;
}
input
{
border: 1px solid #677baf;
background-color: #f8e6ed;
color: #8d9dc5;
}
-->
</style>
<script>
var PMLogoCell = document.getElementsByTagName("TD")[1];
PMLogoCell.removeChild(PMLogoCell.lastChild)
document.getElementsByTagName('tr')[1].deleteCell(1);
document.getElementsByTagName("TABLE")[0].cellSpacing = '0';
document.getElementsByTagName("TABLE")[3].cellPadding = '0';
</script>
Global Footers
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth.width=="92%"){
boardwidth.width='600 px';}}
</script>
Images
title image

Cat image

Old Icon

New Icon

Banner
Background
Menu Buttons































 *sniffles*
*sniffles*