Post by matthew on Feb 7, 2006 15:39:09 GMT -5
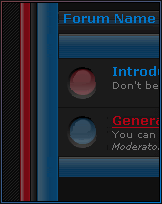
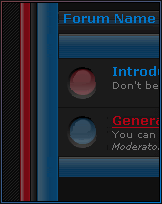
Perfect Mistake Proboards Skin

Preview
Background Color: 1d1d1d
Text Color: 7a7a7a
Link Color: b30314
Active Link Color: b30314
Visited Link Color: 0078cd
Title Background Color: 101010
Title Text Color: 0078cd
Category Background Color: 1d1d1d
Category Text Color: b30314
News Title Background Color: 101010
News Title Text Color: 0078cd
News Background Color: 1d1d1d
News Text Color: b30314
Window Background 1: 1d1d1d
Window Background 2: 1d1d1d
Board Highlight Color: 1a1a1a
Thread Highlight Color: 1a1a1a
Table Border Color: 101010
Popup Window Colors
Background Color: 1d1d1d
Text Color: 7a7a7a
Title Background Color: 1d1d1d
Title Text Color: d60014
Main Header
<style type="text/css">
<!--
.catbg
{
background-image: url(MAIN CAT IMAGE GOES HERE);
background-repeat: no-repeat;
text-align: center;
}
.titlebg
{
background-image: url(MAIN TITLE IMAGE GOES HERE);
background-repeat: repeat;
height: 30px;
}
.newstitlebg
{
background-image: url(MAIN TITLE IMAGE GOES HERE);
background-repeat: repeat;
height: 30px;
}
-->
</style>
Global Header
<style type="text/css">
<!--
body
{
scrollbar-arrow-color: #35546a;
scrollbar-track-color:#1d1d1d;
scrollbar-3dlight-color:#000000;
scrollbar-highlight-color:#414141;
scrollbar-face-color:#2c2c2c;
scrollbar-darkshadow-color:#000000;
scrollbar-shadow-color:#414141;
background-position:center top;
background-repeat:repeat-y;
}
.menubg
{
background-image: url(TITLE IMAGE GOES HERE);
background-repeat: repeat;
}
textarea, input
{
border: 1px solid #101010;
background-color:#1d1d1d;
color: #7a7a7a;
}
a:hover
{
text-decoration: underline;
}
-->
</style>
<script language=javascript>
<!--
var PMLogoCell = document.getElementsByTagName("TD")[1];
PMLogoCell.removeChild(PMLogoCell.lastChild)
document.getElementsByTagName('tr')[1].deleteCell(1);
-->
</script>
Global Footer
<script language="JavaScript">
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth.width=="92%"){
boardwidth.width='702 px';}}
</script>
Board Headers
<style type="text/css">
<!--
.titlebg
{
background-image: url(TITLE IMAGE GOES HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CAT IMAGE GOES HERE);
background-repeat: repeat;
}
-->
</style>
Images
Background Image
Main Header Title Image
Title Image

Main Header Cat Image
Cat Image

Old Icon

New Icon


Preview
Background Color: 1d1d1d
Text Color: 7a7a7a
Link Color: b30314
Active Link Color: b30314
Visited Link Color: 0078cd
Title Background Color: 101010
Title Text Color: 0078cd
Category Background Color: 1d1d1d
Category Text Color: b30314
News Title Background Color: 101010
News Title Text Color: 0078cd
News Background Color: 1d1d1d
News Text Color: b30314
Window Background 1: 1d1d1d
Window Background 2: 1d1d1d
Board Highlight Color: 1a1a1a
Thread Highlight Color: 1a1a1a
Table Border Color: 101010
Popup Window Colors
Background Color: 1d1d1d
Text Color: 7a7a7a
Title Background Color: 1d1d1d
Title Text Color: d60014
Main Header
<style type="text/css">
<!--
.catbg
{
background-image: url(MAIN CAT IMAGE GOES HERE);
background-repeat: no-repeat;
text-align: center;
}
.titlebg
{
background-image: url(MAIN TITLE IMAGE GOES HERE);
background-repeat: repeat;
height: 30px;
}
.newstitlebg
{
background-image: url(MAIN TITLE IMAGE GOES HERE);
background-repeat: repeat;
height: 30px;
}
-->
</style>
Global Header
<style type="text/css">
<!--
body
{
scrollbar-arrow-color: #35546a;
scrollbar-track-color:#1d1d1d;
scrollbar-3dlight-color:#000000;
scrollbar-highlight-color:#414141;
scrollbar-face-color:#2c2c2c;
scrollbar-darkshadow-color:#000000;
scrollbar-shadow-color:#414141;
background-position:center top;
background-repeat:repeat-y;
}
.menubg
{
background-image: url(TITLE IMAGE GOES HERE);
background-repeat: repeat;
}
textarea, input
{
border: 1px solid #101010;
background-color:#1d1d1d;
color: #7a7a7a;
}
a:hover
{
text-decoration: underline;
}
-->
</style>
<script language=javascript>
<!--
var PMLogoCell = document.getElementsByTagName("TD")[1];
PMLogoCell.removeChild(PMLogoCell.lastChild)
document.getElementsByTagName('tr')[1].deleteCell(1);
-->
</script>
Global Footer
<script language="JavaScript">
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth.width=="92%"){
boardwidth.width='702 px';}}
</script>
Board Headers
<style type="text/css">
<!--
.titlebg
{
background-image: url(TITLE IMAGE GOES HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CAT IMAGE GOES HERE);
background-repeat: repeat;
}
-->
</style>
Images
Background Image
Main Header Title Image
Title Image

Main Header Cat Image
Cat Image

Old Icon

New Icon






















 lol. Do you mean like put category name into header image and seperate each category with category splitter?
lol. Do you mean like put category name into header image and seperate each category with category splitter?