Post by matthew on Jan 23, 2006 22:53:08 GMT -5
As Requested by Rashmin.
Create a new image 348X18
fill with #808080

To make the scanlines first Create a new image 3X3.
Select the Paint brush tool (Set at 1 pixel) and make a diagonal line accross the image. Use either black or white, depending on wether you want them to be light or dark. I'm using white.

click on the forground materials box to open up the materials dialog and select pattern. Set the scanline pattern as your forground. with these settings
Angle:0
Scale:100
Then click on your siggy image, and create a new Layer.
flood fill the new layer.
Reduce the opacity of the layer to about 20

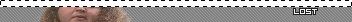
Add your pic

Set the colour #f5f5f5 in your background and fill properties box, and Select the text tool and make these settings. the font I'm using is Visitor

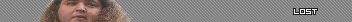
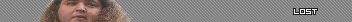
click on the image and type in your text.

You will probably need to zoom in on the text and position it. I Moved the text down two pixels and across 4 pixels to make it even.
Convert the Text layer into a raster layer.

Select the selection tool, and go to Selections > select All. then click on the text layer.

Then go to Selection > modify > Expand, and expand by 1 pixel. then fill the selection around the text with #1f1f1f

Select > none
Positon the text using the move Tool

Create a new Raster Layer, and make a rectangle selection like this, and fill with #ffffff

Select > none
go to Effects > Distortion Effects > Warp, and make these settings

Reduce the layer's opacity to 20

Go to Image > Add Borders, and make These settings
Top: 1
Left: 1
Right: 1
Bottom: 1
Symetric: checked
Colour: #1f1f1f

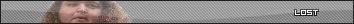
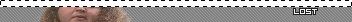
You can now go to Adjust > Brightness and Contrast, to make the sig lighter

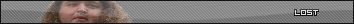
Or Darker

And go to Adjust > Colour Balance > Colour Balance, to change the siggys colour to what ever you like.

;D
Create a new image 348X18
fill with #808080

To make the scanlines first Create a new image 3X3.
Select the Paint brush tool (Set at 1 pixel) and make a diagonal line accross the image. Use either black or white, depending on wether you want them to be light or dark. I'm using white.

click on the forground materials box to open up the materials dialog and select pattern. Set the scanline pattern as your forground. with these settings
Angle:0
Scale:100
Then click on your siggy image, and create a new Layer.
flood fill the new layer.
Reduce the opacity of the layer to about 20

Add your pic

Set the colour #f5f5f5 in your background and fill properties box, and Select the text tool and make these settings. the font I'm using is Visitor

click on the image and type in your text.

You will probably need to zoom in on the text and position it. I Moved the text down two pixels and across 4 pixels to make it even.
Convert the Text layer into a raster layer.

Select the selection tool, and go to Selections > select All. then click on the text layer.

Then go to Selection > modify > Expand, and expand by 1 pixel. then fill the selection around the text with #1f1f1f

Select > none
Positon the text using the move Tool

Create a new Raster Layer, and make a rectangle selection like this, and fill with #ffffff

Select > none
go to Effects > Distortion Effects > Warp, and make these settings

Reduce the layer's opacity to 20

Go to Image > Add Borders, and make These settings
Top: 1
Left: 1
Right: 1
Bottom: 1
Symetric: checked
Colour: #1f1f1f

You can now go to Adjust > Brightness and Contrast, to make the sig lighter

Or Darker

And go to Adjust > Colour Balance > Colour Balance, to change the siggys colour to what ever you like.

;D






 nice tutorial though i was looking for one for PSP when i had the trial but alas the trial has ended
nice tutorial though i was looking for one for PSP when i had the trial but alas the trial has ended 





