Post by Nya on Oct 2, 2006 23:13:11 GMT -5
A part of my Soft Series.
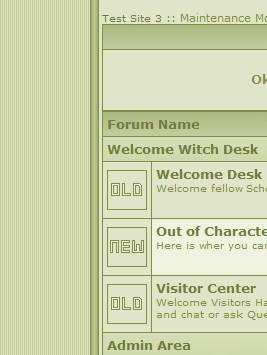
Preveiw Image

Board Colors:
Background Color: EEF2DE
Text Color: 7F8E44
Link Color: 6F7C3C
Active Link Color: 6F7C3C
Visited Link Color: 6F7C3C
Title Background Color: C1CC93
Title Text Color: 6F7C3C
Category Background Color: CFD8AC
Category Text Color: 6F7C3C
News Title Background Color: C1CC93
News Title Text Color: 6F7C3C
News Background Color: DFE5C6
News Text Color: 6F7C3C
Window Background 1: DFE5C6
Window Background 2: DFE5C6
Board Highlight Color: EEF2DE
Thread Highlight Color: EEF2DE
Table Border Color: 7F8E44
Popup Window Colors:
Background Color: EEF2DE
Text Color: 7F8E44
Title Background Color: C1CC93
Title Text Color: 6F7C3C
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant:
Catagory Gradiant:
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:
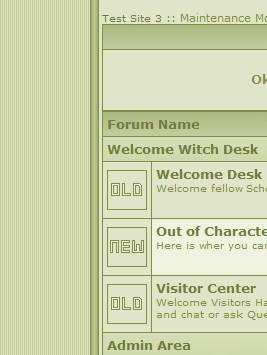
Preveiw Image

Board Colors:
Background Color: EEF2DE
Text Color: 7F8E44
Link Color: 6F7C3C
Active Link Color: 6F7C3C
Visited Link Color: 6F7C3C
Title Background Color: C1CC93
Title Text Color: 6F7C3C
Category Background Color: CFD8AC
Category Text Color: 6F7C3C
News Title Background Color: C1CC93
News Title Text Color: 6F7C3C
News Background Color: DFE5C6
News Text Color: 6F7C3C
Window Background 1: DFE5C6
Window Background 2: DFE5C6
Board Highlight Color: EEF2DE
Thread Highlight Color: EEF2DE
Table Border Color: 7F8E44
Popup Window Colors:
Background Color: EEF2DE
Text Color: 7F8E44
Title Background Color: C1CC93
Title Text Color: 6F7C3C
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant:

Catagory Gradiant:

Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon:








