Post by Nya on May 28, 2006 21:48:21 GMT -5
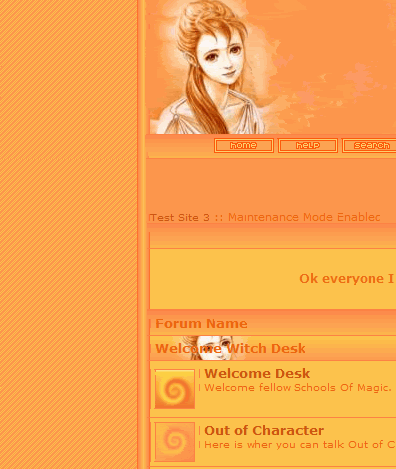
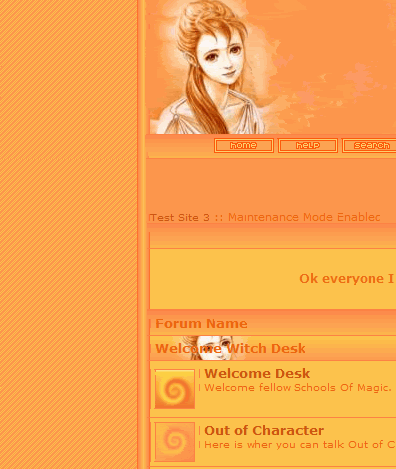
Preveiw Image

Board Colors:
Background Color: FF964C
Text Color: E9640C
Link Color: CA570B
Active Link Color: CA570B
Visited Link Color: CA570B
Title Background Color: FF9C4C
Title Text Color: E9640C
Category Background Color: FFAF4C
Category Text Color: E9640C
News Title Background Color: FF9C4C
News Title Text Color: E9640C
News Background Color: FFC34C
News Text Color: E9640C
Window Background 1: FFC34C
Window Background 2: FFC34C
Board Highlight Color: FFC042
Thread Highlight Color: FFC042
Table Border Color: FF8040
Popup Window Colors:
Background Color: FF964C
Text Color: E9640C
Title Background Color: FF9C4C
Title Text Color: E9640C
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant: Title Image Click Here
Catagory Gradiant: Catagory Image Click Here
Background: Background Click Here
New Icon:
Old Icon:
Info Icon:
Online Icon:
Event Icon:
Birthday Icon:
Menu Buttons










I hope you all enjoy this one it is a bit off the norm for me but I hope its ok. And the Skin will look a bit different once it is all on a forum.
Just dont claim you made any of the images and please dont Hotlink.
Edit: Sorry forgot to put the Menu Buttons.

Board Colors:
Background Color: FF964C
Text Color: E9640C
Link Color: CA570B
Active Link Color: CA570B
Visited Link Color: CA570B
Title Background Color: FF9C4C
Title Text Color: E9640C
Category Background Color: FFAF4C
Category Text Color: E9640C
News Title Background Color: FF9C4C
News Title Text Color: E9640C
News Background Color: FFC34C
News Text Color: E9640C
Window Background 1: FFC34C
Window Background 2: FFC34C
Board Highlight Color: FFC042
Thread Highlight Color: FFC042
Table Border Color: FF8040
Popup Window Colors:
Background Color: FF964C
Text Color: E9640C
Title Background Color: FF9C4C
Title Text Color: E9640C
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>
<style type="text/css">
<!--
.catbg {text-align: center;}
// -->
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant: Title Image Click Here
Catagory Gradiant: Catagory Image Click Here
Background: Background Click Here
New Icon:

Old Icon:

Info Icon:

Online Icon:

Event Icon:

Birthday Icon:

Menu Buttons










I hope you all enjoy this one it is a bit off the norm for me but I hope its ok. And the Skin will look a bit different once it is all on a forum.
Just dont claim you made any of the images and please dont Hotlink.
Edit: Sorry forgot to put the Menu Buttons.












