Post by Nya on Oct 3, 2006 15:54:20 GMT -5
Part of my Soft Series.
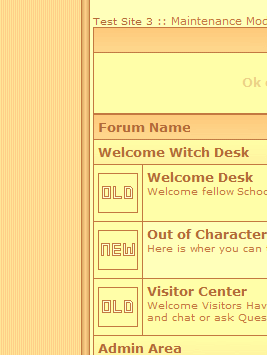
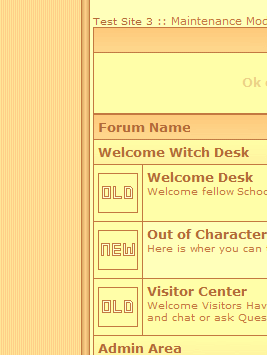
Preveiw Image

Board Colors:
Background Color: FFFFBA
Text Color: C37841
Link Color: B26B38
Active Link Color: B26B38
Visited Link Color: B26B38
Title Background Color: FECE88
Title Text Color: B26B38
Category Background Color: FFE697
Category Text Color: B26B38
News Title Background Color: FECE88
News Title Text Color: B26B38
News Background Color: FFFEA8
News Text Color: C37841
Window Background 1: FFFEA8
Window Background 2: FFFEA8
Board Highlight Color: FFFFBA
Thread Highlight Color: FFFFBA
Table Border Color: C37841
Popup Window Colors:
Background Color: FFFFBA
Text Color: C37841
Title Background Color: FECE88
Title Text Color: B26B38
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant:
Catagory Gradiant:
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:
Preveiw Image

Board Colors:
Background Color: FFFFBA
Text Color: C37841
Link Color: B26B38
Active Link Color: B26B38
Visited Link Color: B26B38
Title Background Color: FECE88
Title Text Color: B26B38
Category Background Color: FFE697
Category Text Color: B26B38
News Title Background Color: FECE88
News Title Text Color: B26B38
News Background Color: FFFEA8
News Text Color: C37841
Window Background 1: FFFEA8
Window Background 2: FFFEA8
Board Highlight Color: FFFFBA
Thread Highlight Color: FFFFBA
Table Border Color: C37841
Popup Window Colors:
Background Color: FFFFBA
Text Color: C37841
Title Background Color: FECE88
Title Text Color: B26B38
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant:

Catagory Gradiant:

Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon:














