Post by Nya on Oct 12, 2006 22:30:31 GMT -5
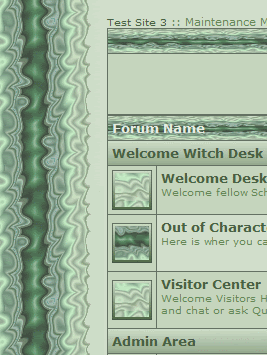
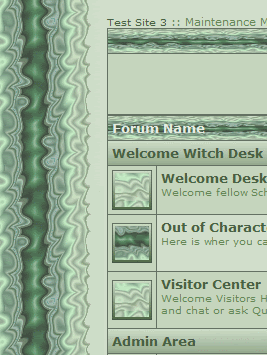
Preveiw Image

Board Colors:
Background Color: CDDCC8
Text Color: 658857
Link Color: 47603E
Active Link Color: 47603E
Visited Link Color: 47603E
Title Background Color: 99B78E
Title Text Color: E6EDE3
Category Background Color: B9CCB0
Category Text Color: 47603E
News Title Background Color: 99B78E
News Title Text Color: E6EDE3
News Background Color: C5D5BD
News Text Color: 658857
Window Background 1: C5D5BD
Window Background 2: C5D5BD
Board Highlight Color: D1DECB
Thread Highlight Color: D1DECB
Table Border Color: 647163
Popup Window Colors:
Background Color: CDDCC8
Text Color: 658857
Title Background Color: 99B78E
Title Text Color: E6EDE3
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant: Click HERE
Catagory Gradiant:
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:

Board Colors:
Background Color: CDDCC8
Text Color: 658857
Link Color: 47603E
Active Link Color: 47603E
Visited Link Color: 47603E
Title Background Color: 99B78E
Title Text Color: E6EDE3
Category Background Color: B9CCB0
Category Text Color: 47603E
News Title Background Color: 99B78E
News Title Text Color: E6EDE3
News Background Color: C5D5BD
News Text Color: 658857
Window Background 1: C5D5BD
Window Background 2: C5D5BD
Board Highlight Color: D1DECB
Thread Highlight Color: D1DECB
Table Border Color: 647163
Popup Window Colors:
Background Color: CDDCC8
Text Color: 658857
Title Background Color: 99B78E
Title Text Color: E6EDE3
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant: Click HERE
Catagory Gradiant:

Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon:


















