Post by Nya on Oct 3, 2006 14:39:11 GMT -5
A part of my Soft Series.
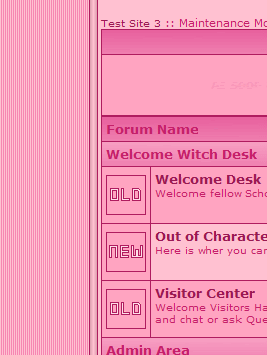
Preveiw Image

Board Colors:
Background Color: FFC1D1
Text Color: C5206A
Link Color: 9A1953
Active Link Color: 9A1953
Visited Link Color: 9A1953
Title Background Color: EB6BA4
Title Text Color: C5206A
Category Background Color: F686B2
Category Text Color: C5206A
News Title Background Color: EB6BA4
News Title Text Color: C5206A
News Background Color: FFA4C1
News Text Color: C5206A
Window Background 1: FFA4C1
Window Background 2: FFA4C1
Board Highlight Color: FFC1D1
Thread Highlight Color: FFC1D1
Table Border Color: AF1C5F
Popup Window Colors:
Background Color: FFC1D1
Text Color: C5206A
Title Background Color: EB6BA4
Title Text Color: C5206A
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant:
Catagory Gradiant:
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:
Forum Buttons:
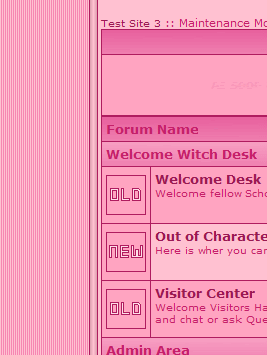
Preveiw Image

Board Colors:
Background Color: FFC1D1
Text Color: C5206A
Link Color: 9A1953
Active Link Color: 9A1953
Visited Link Color: 9A1953
Title Background Color: EB6BA4
Title Text Color: C5206A
Category Background Color: F686B2
Category Text Color: C5206A
News Title Background Color: EB6BA4
News Title Text Color: C5206A
News Background Color: FFA4C1
News Text Color: C5206A
Window Background 1: FFA4C1
Window Background 2: FFA4C1
Board Highlight Color: FFC1D1
Thread Highlight Color: FFC1D1
Table Border Color: AF1C5F
Popup Window Colors:
Background Color: FFC1D1
Text Color: C5206A
Title Background Color: EB6BA4
Title Text Color: C5206A
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant:

Catagory Gradiant:

Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon:

Forum Buttons:







