Post by Nya on Oct 3, 2006 0:46:49 GMT -5
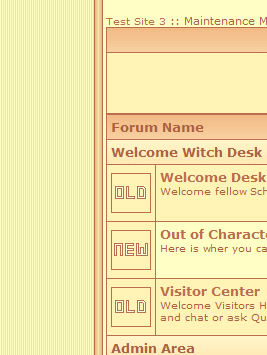
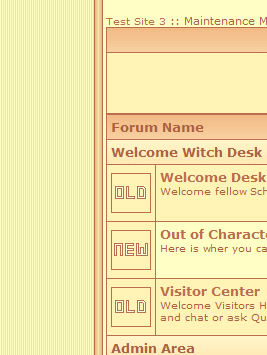
Preveiw Image

Board Colors:
Background Color: FFFFC5
Text Color: AB6244
Link Color: B96E50
Active Link Color: B96E50
Visited Link Color: B96E50
Title Background Color: F4C496
Title Text Color: AB6244
Category Background Color: FFDCA4
Category Text Color: AB6244
News Title Background Color: F4C496
News Title Text Color: AB6244
News Background Color: FFF4B5
News Text Color: AB6244
Window Background 1: FFF4B5
Window Background 2: FFF4B5
Board Highlight Color: FFFFC5
Thread Highlight Color: FFFFC5
Table Border Color: B96E50
Popup Window Colors:
Background Color: FFFFC5
Text Color: AB6244
Title Background Color: F4C496
Title Text Color: AB6244
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant:
Catagory Gradiant:
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:

Board Colors:
Background Color: FFFFC5
Text Color: AB6244
Link Color: B96E50
Active Link Color: B96E50
Visited Link Color: B96E50
Title Background Color: F4C496
Title Text Color: AB6244
Category Background Color: FFDCA4
Category Text Color: AB6244
News Title Background Color: F4C496
News Title Text Color: AB6244
News Background Color: FFF4B5
News Text Color: AB6244
Window Background 1: FFF4B5
Window Background 2: FFF4B5
Board Highlight Color: FFFFC5
Thread Highlight Color: FFFFC5
Table Border Color: B96E50
Popup Window Colors:
Background Color: FFFFC5
Text Color: AB6244
Title Background Color: F4C496
Title Text Color: AB6244
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant:

Catagory Gradiant:

Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon:


















