Post by Nya on Oct 3, 2006 0:07:13 GMT -5
Part of my Soft Series
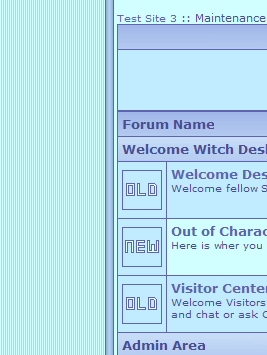
Preveiw Image

Board Colors:
Background Color: D1FFFF
Text Color: 494E92
Link Color: 5F64AF
Active Link Color: 5F64AF
Visited Link Color: 5F64AF
Title Background Color: A4BAEB
Title Text Color: 494E92
Category Background Color: B2D2F6
Category Text Color: 494E92
News Title Background Color: A4BAEB
News Title Text Color: 494E92
News Background Color: C1EBFF
News Text Color: 494E92
Window Background 1: C1EBFF
Window Background 2: C1EBFF
Board Highlight Color: D1FFFF
Thread Highlight Color: D1FFFF
Table Border Color: 5F64AF
Popup Window Colors:
Background Color: D1FFFF
Text Color: 494E92
Title Background Color: A4BAEB
Title Text Color: 494E92
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant:
Catagory Gradiant:
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:
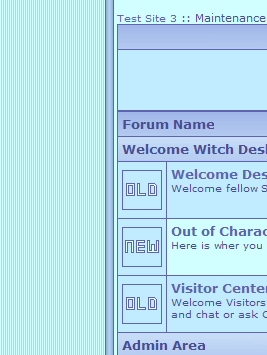
Preveiw Image

Board Colors:
Background Color: D1FFFF
Text Color: 494E92
Link Color: 5F64AF
Active Link Color: 5F64AF
Visited Link Color: 5F64AF
Title Background Color: A4BAEB
Title Text Color: 494E92
Category Background Color: B2D2F6
Category Text Color: 494E92
News Title Background Color: A4BAEB
News Title Text Color: 494E92
News Background Color: C1EBFF
News Text Color: 494E92
Window Background 1: C1EBFF
Window Background 2: C1EBFF
Board Highlight Color: D1FFFF
Thread Highlight Color: D1FFFF
Table Border Color: 5F64AF
Popup Window Colors:
Background Color: D1FFFF
Text Color: 494E92
Title Background Color: A4BAEB
Title Text Color: 494E92
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant:

Catagory Gradiant:

Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon:







