Post by Nya on Jan 8, 2007 1:42:15 GMT -5
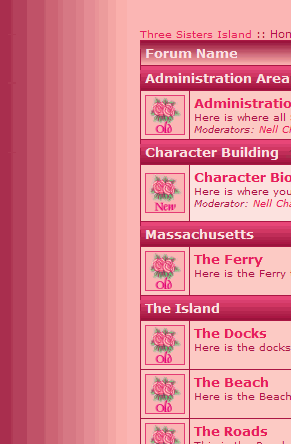
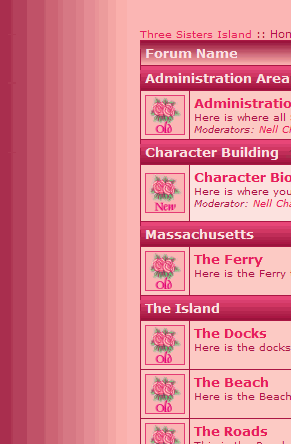
Preveiw Image

Sorry the Preveiw looks bad lol I will try and get a new one done.
Board Colors:
Background Color: FEB7B1
Text Color: AD1442
Link Color: E71F5A
Active Link Color: E71F5A
Visited Link Color: E71F5A
Title Background Color: CE174F
Title Text Color: FCE2EA
Category Background Color: E9366B
Category Text Color: FCE2EA
News Title Background Color: CE174F
News Title Text Color: FCE2EA
News Background Color: FEC8C3
News Text Color: AD1442
Window Background 1: FEC8C3
Window Background 2: FEC8C3
Board Highlight Color: FEE0DE
Thread Highlight Color: FEE0DE
Table Border Color: AD1442
Popup Window Colors:
Background Color: FEB7B1
Text Color: AD1442
Title Background Color: CE174F
Title Text Color: FCE2EA
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant:
Catagory Gradiant:
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:
Forum Buttons: Forum Buttons Click Here
Mini Banner:

Sorry the Preveiw looks bad lol I will try and get a new one done.
Board Colors:
Background Color: FEB7B1
Text Color: AD1442
Link Color: E71F5A
Active Link Color: E71F5A
Visited Link Color: E71F5A
Title Background Color: CE174F
Title Text Color: FCE2EA
Category Background Color: E9366B
Category Text Color: FCE2EA
News Title Background Color: CE174F
News Title Text Color: FCE2EA
News Background Color: FEC8C3
News Text Color: AD1442
Window Background 1: FEC8C3
Window Background 2: FEC8C3
Board Highlight Color: FEE0DE
Thread Highlight Color: FEE0DE
Table Border Color: AD1442
Popup Window Colors:
Background Color: FEB7B1
Text Color: AD1442
Title Background Color: CE174F
Title Text Color: FCE2EA
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant:

Catagory Gradiant:

Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon:

Forum Buttons: Forum Buttons Click Here
Mini Banner:













![Chantreya [Chani] Avatar](http://img143.imageshack.us/img143/8601/chantreyaua7.jpg)

